UI界面设计是现代软件产品开发中不可或缺的一环,良好的用户界面设计不仅能提高用户体验,还能提高软件产品的竞争力,本文将介绍UI界面设计的基本概念、设计原则、设计工具以及设计流程,帮助读者从入门到精通掌握UI界面设计。
UI界面设计的基本概念
UI(User Interface)即用户界面,是指用户与软件产品之间的交互界面,UI设计主要关注用户体验,包括视觉设计、交互设计、信息架构等方面,优秀的UI设计能够让用户在使用过程中感到愉悦、便捷,从而提高产品的用户满意度。
UI界面设计原则
1、简洁明了:界面设计要简洁明了,避免过多的视觉元素,使用户能够轻松理解并操作。
2、一致性:界面设计要保持一致性,包括色彩、字体、布局、交互方式等,以提高用户体验。
3、用户体验优先:界面设计要关注用户体验,考虑用户的使用习惯和需求,提供便捷的操作方式。
4、可访问性:界面设计要考虑不同用户的访问需求,包括视觉、听觉、运动等方面的障碍,确保所有用户都能方便地使用。
UI界面设计工具
1、Sketch:Sketch是一款适用于设计师的UI设计工具,具有丰富的功能和插件,支持创建高质量的UI设计。
2、Adobe XD:Adobe XD是一款强大的UI设计工具,支持矢量编辑、原型设计等功能,可与其他Adobe软件无缝集成。
3、Figma:Figma是一款实时协作的UI设计工具,支持多人同时在线编辑,具有丰富的资源和插件,适用于团队协作。
UI界面设计流程
1、确定设计目标:在设计之前,要明确设计目标,了解用户需求和使用场景,为设计提供方向。
2、设计概念:根据设计目标,进行概念设计,包括主题、色彩、字体等方面的确定。
3、原型设计:根据概念设计,进行原型设计,模拟用户与界面的交互过程,确保设计的可行性和用户体验。
4、反馈与修订:将原型展示给目标用户或相关人员进行测试,收集反馈意见,对设计进行修订和优化。
5、细节调整与优化:根据反馈意见,对界面细节进行调整和优化,提高用户体验和界面质量。
6、最终交付:完成设计后,将最终的设计交付给开发团队进行实现。
实践案例分析
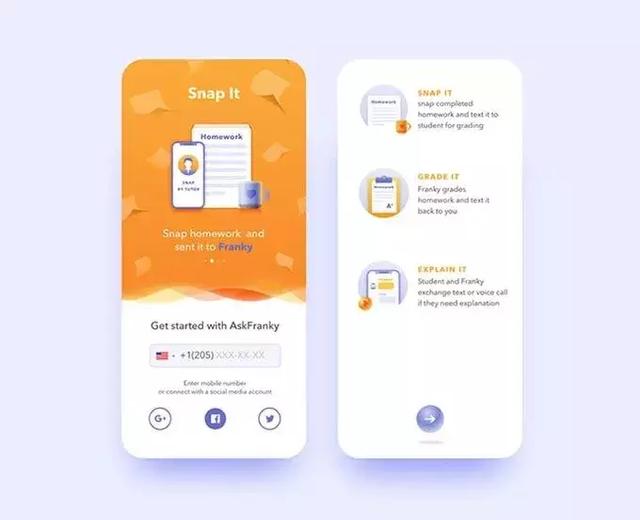
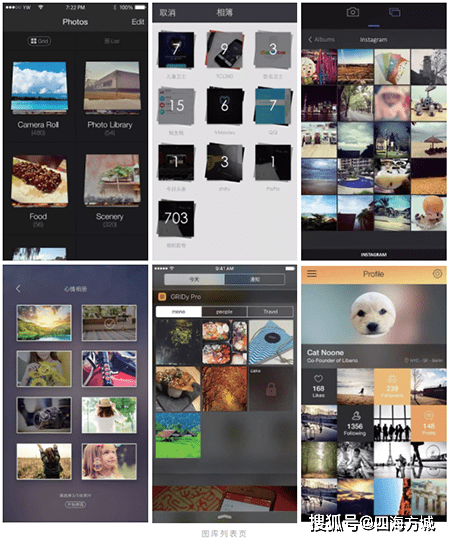
本文将以实际案例为例,详细讲解UI界面设计的各个环节,通过案例分析,读者可以更好地理解UI界面设计的实际应用和操作流程。
本文介绍了UI界面设计的基本概念、设计原则、设计工具以及设计流程,通过本文的学习,读者可以从入门到精通掌握UI界面设计,随着技术的不断发展和用户需求的变化,UI界面设计将面临更多的挑战和机遇,希望读者能够不断学习和实践,提高自己的UI界面设计能力。
参考资料
[请在此处插入参考资料]
学习UI界面设计需要付出时间和努力,但只要你掌握了基本的知识和技能,就能够创造出优秀的用户界面设计,希望本文能对读者有所帮助,祝愿你在UI界面设计的道路上越走越远。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...