随着互联网的普及和技术的飞速发展,注册界面已经成为我们日常生活中不可或缺的一部分,无论是购物网站、社交媒体还是各类应用软件,注册界面都是用户接触产品的重要窗口,一个优秀的UI注册界面设计,不仅要求美观大方,更要注重用户体验和易用性,本文将详细探讨UI注册界面的设计要素和最佳实践。
UI注册界面的设计要素
1、布局与结构
合理的布局与结构是UI注册界面设计的基础,通常采用居中式布局,将用户的注意力集中在注册表单上,表单的设计应遵循简洁明了的原则,避免过多的信息干扰用户,要确保界面元素的对齐和间距合理,以提高用户体验。
2、色彩与字体
色彩和字体在UI注册界面设计中起着至关重要的作用,色彩应与设计主题相符,同时要考虑到用户的心理感受,采用温暖的色调可以营造轻松、愉悦的氛围,字体的选择应清晰易读,避免过小或过于复杂的字体,要保持字体大小、颜色的统一,以提高界面的整体协调性。
3、图标与提示
图标和提示是帮助用户理解和操作的重要元素,在注册界面中,适当的图标可以引导用户填写信息,提高填写效率,表单项旁边的提示文字可以帮助用户理解填写要求,减少误操作。
4、验证与安全性
注册界面需要设置验证码、密码等验证环节,以确保用户信息的安全,验证码应易于识别,避免过于复杂的图片或字符,密码设置要求应明确告知用户,如密码长度、密码强度等,要强调保护用户隐私和信息安全的重要性,增强用户对产品的信任。
UI注册界面的最佳实践
1、响应式设计
随着移动设备的普及,响应式设计已经成为注册界面设计的必要条件,一个优秀的注册界面应该能够适应不同屏幕尺寸和分辨率,确保用户在各种设备上都能获得良好的体验。
2、流程简洁
注册流程的简洁性对于提高用户体验至关重要,过多的注册步骤会导致用户流失,设计过程中应尽可能简化注册流程,同时确保收集到必要的信息。
3、社交登录功能
为了降低用户注册门槛,许多产品都提供了社交登录功能,通过集成第三方登录(如微信、QQ、微博等),用户可以快速完成注册并同步部分个人信息,这大大提高了用户体验和注册转化率。
4、错误提示与反馈机制
用户在注册过程中可能会遇到各种问题,如输入错误、验证码识别不清等,为了提供良好的用户体验,注册界面应提供明确的错误提示和反馈机制,错误提示应清晰易懂,指导用户解决问题,要提供有效的反馈渠道,方便用户反馈问题和建议。
案例分析
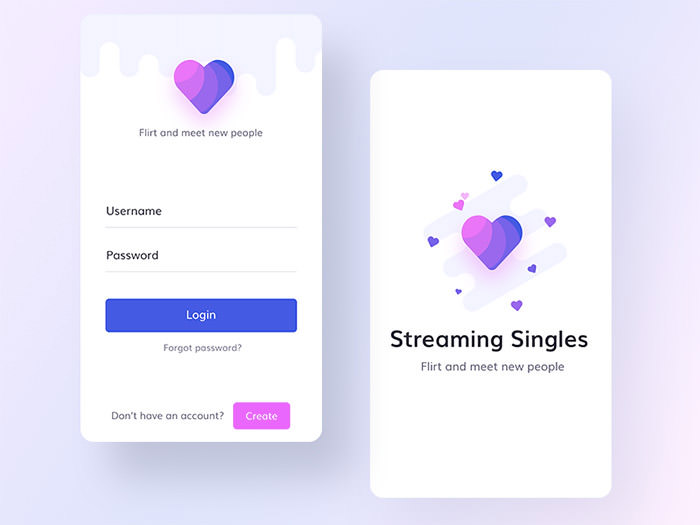
以某知名社交媒体的注册界面为例,其设计简洁明了,色彩搭配合理,引导用户逐步完成注册流程,提供了社交登录功能,降低了用户注册门槛,在注册过程中,通过明确的提示和引导,帮助用户理解和操作,该界面还具有良好的响应性设计,确保用户在各种设备上都能获得良好的体验,这些设计要素共同提高了用户体验和注册转化率。
UI注册界面设计是一个综合性的工作,涉及到布局、色彩、字体、图标、验证等多个方面,为了提高用户体验和注册转化率,设计师应遵循简洁明了、易于操作的原则,同时注重响应式设计、社交登录功能等最佳实践,通过不断优化和改进注册界面设计,我们可以为用户提供更好的体验和服务。












 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...