随着互联网技术的飞速发展,Web应用程序已成为人们日常生活和工作中不可或缺的一部分,在Web应用程序中,登录界面作为用户访问系统的第一道门槛,其设计至关重要,本文将介绍如何使用EasyUI框架设计和实现一个简洁、易用的登录界面。
什么是EasyUI?
EasyUI是一种基于jQuery的现代化UI框架,它提供了一系列现代化的UI插件,用于快速开发Web应用程序,EasyUI支持各种常见组件,如表格、对话框、窗口、布局等,并提供了丰富的配置选项和事件处理机制,在设计和实现登录界面时,我们可以利用EasyUI的窗口和表单验证功能,快速搭建一个美观且功能完善的登录界面。
EasyUI登录界面的设计
1、界面布局
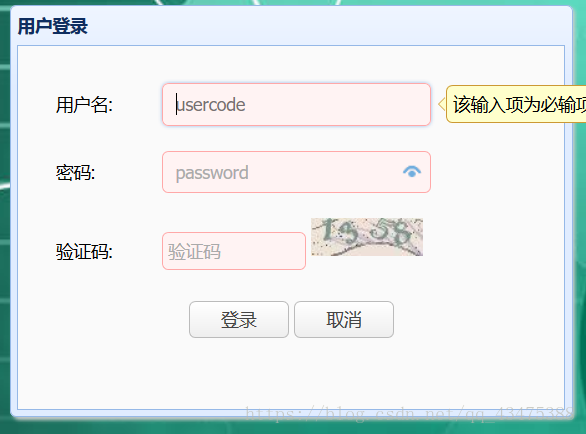
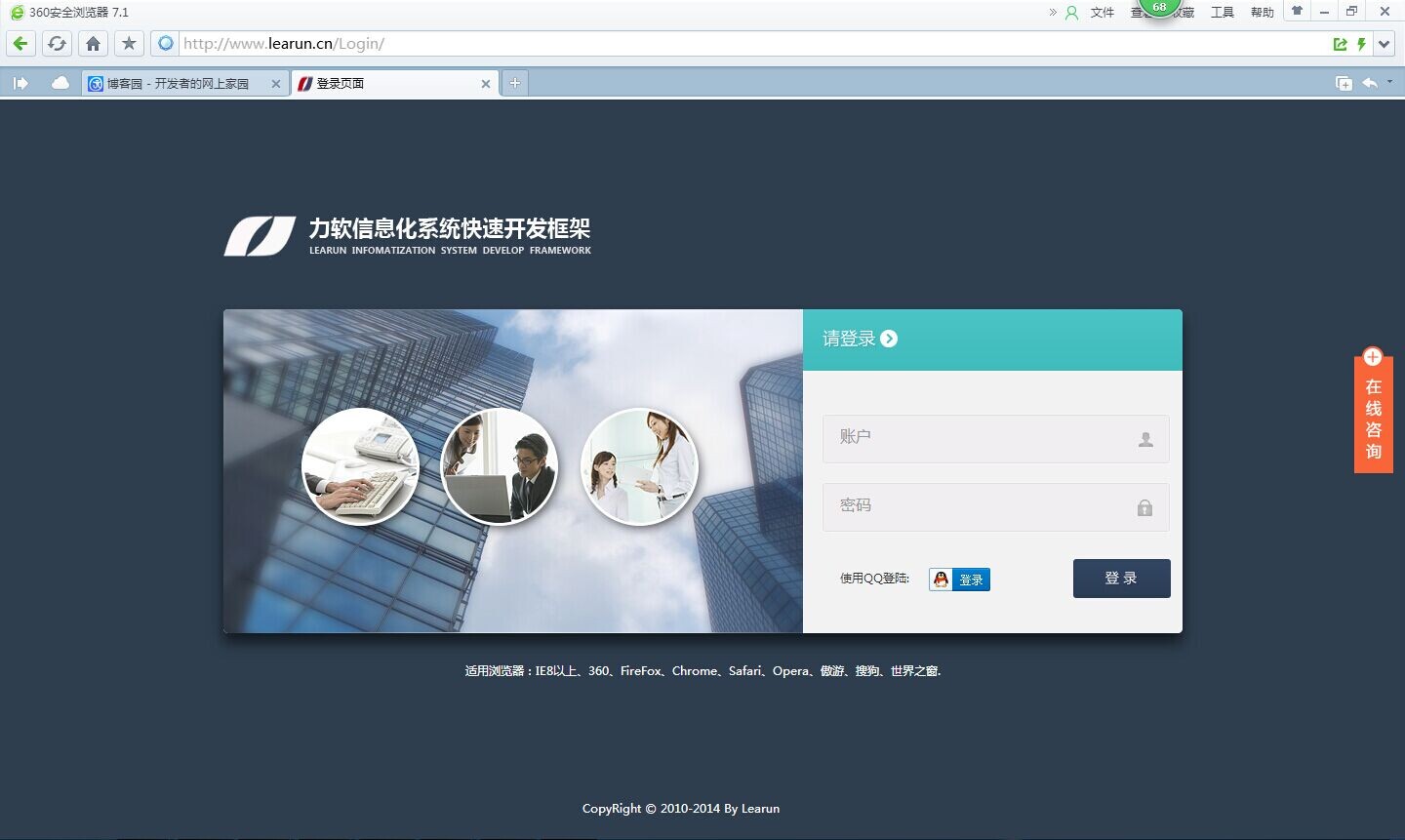
登录界面的布局应简洁明了,主要元素包括用户名输入框、密码输入框、登录按钮以及可能的忘记密码按钮,在设计时,我们可以使用EasyUI的窗口组件来创建一个居中且具有一定尺寸的窗口,然后在窗口内添加必要的元素。
2、样式设计
为了提高用户体验,我们需要为登录界面设计合理的样式,可以使用EasyUI提供的主题功能来定制界面的颜色、字体等样式,我们还可以使用CSS来自定义输入框、按钮等元素的样式,以使其与整个界面的风格保持一致。
3、验证规则
为了确保用户输入的信息有效,我们需要为登录界面添加验证规则,用户名和密码输入框可以设置为必填项,密码输入框还可以设置密码强度验证规则,这些规则可以通过EasyUI的表单验证功能来实现。
EasyUI登录界面的实现
1、引入EasyUI和jQuery库
我们需要在HTML文件中引入EasyUI和jQuery库,可以通过CDN或本地文件的方式引入。
<link rel="stylesheet" type="text/css" href="path/to/easyui/themes/default/easyui.css"> <script type="text/javascript" src="path/to/jquery.min.js"></script> <script type="text/javascript" src="path/to/easyui/jquery.easyui.min.js"></script>
2、创建登录窗口
使用EasyUI的窗口组件创建一个登录窗口,并设置窗口的基本属性,如大小、位置等。
<div id="loginWindow" class="easyui-window" title="Login" style="width:300px;height:200px;">...</div>
3、添加表单元素和验证规则
在登录窗口中添加用户名输入框、密码输入框和登录按钮等表单元素,并设置验证规则。
<div id="loginWindow">
<form id="loginForm">
<input name="username" class="easyui-validatebox" required="true">...</input> <!-- 用户名输入框 -->
<input name="password" class="easyui-validatebox" required="true">...</input> <!-- 密码输入框 -->
<a href="#" class="easyui-linkbutton" onclick="login()">Login</a> <!-- 登录按钮 -->
</form>
</div>
```javascript中设置验证规则:$('#loginForm').form({ // 设置表单验证规则 }); 4. 实现登录逻辑 在JavaScript中实现登录逻辑,当用户点击登录按钮时,我们可以使用jQuery的ajax方法向后端发送请求进行身份验证,如果验证成功,则跳转到主界面;否则提示错误信息。 function login() { var username = $('#username').val(); var password = $('#password').val(); $.ajax({ url: '/login', type: 'POST', data: { username: username, password: password }, success: function(response) { if (response.success) { // 登录成功,跳转到主界面 } else { // 登录失败,提示错误信息 } }, error: function() { // 请求失败,提示错误信息 } }); } 五、本文介绍了如何使用EasyUI框架设计和实现一个简洁、易用的登录界面,通过引入EasyUI库和jQuery库,我们可以快速搭建一个美观的界面,并通过简单的JavaScript代码实现登录逻辑,在实际开发中,我们还可以根据需求对界面进行定制和优化,以提高用户体验。











 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...